ユーザーフォームにオプションボタンを追加する方法と詳細設定の方法をご説明します。
オプションボタンは複数の項目の中から1つを選択してもらう場合や、有/無などの切り替えなどにも使用します。
また、同じ親オブジェクト内にあるオプションボタンは、同じグループとして扱われるため、同じオブジェクト内では1つした選択出来ず、複数チェック出来ません。
その特徴を活かし、フレームと併用する事でフレーム内のオプションボタンをグループ化する事ができます。
追加するにはツールボックスから追加する方法と、VBAから追加する方法がありますので、順にご説明します。
また、サンプルコードではループを使用して複数のコントロールの追加や、設置済みのオプションボタンを取得して詳細設定するサンプルコードも記載したいと思います。
その他のユーザーフォームの操作については下記記事をご覧ください。
- コントロールを追加する方法
- ラベルを追加と詳細設定する方法
- テキストボックスを追加と詳細設定する方法
- コンボボックスの追加とリスト作成、詳細設定の方法
- チェックボックスを追加と詳細設定する方法
- リストボックス追加とリスト作成、詳細設定の方法
- コマンドボタンの追加と詳細設定する方法
- フレームの追加と詳細設定する方法
1.ツールボックスでオプションボタンを追加する
まずは、ツールボックスでオプションボタンを追加する方法です。
ユーザーフォームの作成がまだの方は、VBE→挿入タブ→ユーザーフォームを選択してUserFormを作成してください。
ツールボックスが表示されていない方は、メニューの実行ボタンや停止ボタンの並びにあるツールボックスボタンをクリックしてください。
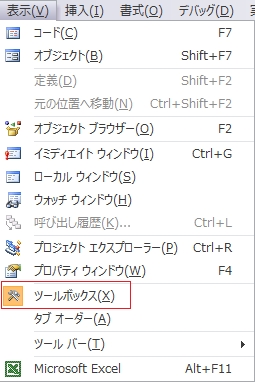
もしくは表示タブのツールボックスを選択する事で表示出来ます。

オプションボタンを選択します。
選択したら、ユーザーフォーム上の設置したい位置でユーザーフォームをクリックします。
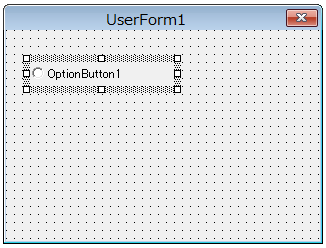
すると下記図のように、オプションボタンが追加されます。

2.プロパティウィンドウで詳細設定する
オプションボタンを大まかな位置に設置したら、次はプロパティウィンドウで詳細設定をします。
詳細設定と言ってもプロパティの種類が多すぎますので、一覧で簡単に説明します。
プロパティ一覧
定数の説明があるプロパティは赤字になっています。
| プロパティ名 | 説明 |
| オブジェクト名 | コントロールの名前を指定します。 |
| Accelerator | コントロールのアクセラレータキーを指定します。 |
| Alignment | 設定するCaptionの文字列の位置を指定します。 |
| AutoSize | オプションボタンの文字列に合わせて文字列の表示領域を自動で調整するか指定します。 |
| BackColor | オプションボタンの背景色をシステムまたは、カラーパレットで指定します。 |
| BackStyle | オプションボタンの背景のスタイルを指定します。 |
| Caption | オプションボタンに文字列を指定します。 |
| ControlSource | オプションボタンにリンクさせるセルを指定します。 |
| ControlTipText | マウスポインターをコントロール上に置いたとき、表示する文字列を指定します。 |
| Enabled | 通常の表示と操作が出来るか指定します。 |
| Font | オプションボタンに設定された文字列のフォントの種類やサイズを指定します。 |
| ForeColor | オプションボタンに設定された文字列の色を指定します。 |
| GroupName | 複数のオプションボタンをグループ化した場合、グループ名を指定します。 |
| Height | オプションボタンの高さを指定します。 |
| HelpConTextID | 指定したオブジェクトと関連付けるヘルプのコンテキストIDを指定します。 |
| Left | オプションボタンの位置をフォームの左端を0として、ポイント単位で指定します。 |
| Locked | オプションボタンを編集できるか指定します。 |
| MouseIcon | マウスポインターがオプションボタン上にあるときの、アイコンファイルを指定します。 |
| MousePointer | マウスポインターがオプションボタンに移動したとき表示されるポインターの種類を指定します。 |
| Picture | オプションボタンの背景に設定する画像ファイルを指定します。 |
| PicturePosition | ピクチャのキャプションに対する相対位置を指定します。 |
| SpecialEffect | オプションボタンの表面の立体表示を指定します。 |
| TabIndex | オプションボタンにフォーカスをあてる順番を指定します。 |
| TabStop | TabIndexの有効/無効を指定します。 |
| TextAlign | オプションボタンに設定されたキャプションのオプションボタン内の位置を指定します。 |
| Top | オプションボタンの位置をフォームの上端を0としてポイント単位で指定します。 |
| TriPleState | オプションボタンのチェック状態を表す値です。True/FalseでNull値を含めるか指定します。 |
| Value | オプションボタンのチェック状態を表す値を設定または取得します。 |
| Visible | オプションボタンの表示/非表示を切り替えます。 |
| Width | オプションボタンの幅をポイント単位で指定します。 |
| WordWrap | オプションボタン内の文字列がオプションボタンの幅を超えたときの折り返しを指定します。 |
Alignmentの定数一覧
「fmAlignmentRight」が既定値となります。
| 定数名 | 値 | 説明 |
| fmAlignmentLeft | 0 | 左側に指定します。 |
| fmAlignmentRight | 1 | 右側に指定します。 |
BackStyleの定数一覧
「fmBackStyleOpaque」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBackStyleTransparent | 0 | 背景を透明に指定します。 |
| fmBackStyleOpaque | 1 | 背景を不透明に指定します。 |
MousePointerの定数一覧
「fmMousePointerDefault」が既定値となります。
| 定数名 | 値 | 内容 |
| fmMousePointerDefault | 0 | 標準ポインター |
| fmMousePointerArrow | 1 | 矢印 |
| fmMousePointerCross | 2 | 十字ポインター |
| fmMousePointerIBeam | 3 | Iビーム |
| fmMousePointerSizeNESW | 6 | 右上と左下を指し示す両端矢印 |
| fmMousePointerSizeNS | 7 | 上と下を指し示す両端矢印 |
| fmMousePointerSizeNWSE | 8 | 左上と右下を指し示す両端矢印 |
| fmMousePointerSizeWE | 9 | 左と右を指し示す両端矢印 |
| fmMousePointerUpArrow | 10 | 上向き矢印 |
| fmMousePointerHourglass | 11 | 砂時計 |
| fmMousePointerNoDrop | 12 | ドラッグされているオブジェクトに重なった不可シンボル無効なターゲット。 |
| fmMousePointerAppStarting | 13 | 矢印と砂時計 |
| fmMousePointerHelp | 14 | 矢印と疑問符 |
| fmMousePointerSizeAll | 15 | サイズ変更カーソル (上下左右を指し示す矢印) |
| fmMousePointerCustom | 99 | MouseIcon プロパティで指定されたアイコンを使用します。 |
PicturePositionの定数一覧
「fmPicturePositionAboveCenter」が既定値となります。
| 定数名 | 値 | 内容 |
| fmPicturePositionLeftTop | 0 | ピクチャがキャプションの左側に表示され、上端に配置されます。 |
| fmPicturePositionLeftCenter | 1 | ピクチャがキャプションの左側に表示され、中央に配置されます。 |
| fmPicturePositionLeftBottom | 2 | ピクチャがキャプションの左側に表示され、下端に配置されます。 |
| fmPicturePositionRightTop | 3 | ピクチャがキャプションの右側に表示され、上端に配置されます。 |
| fmPicturePositionRightCenter | 4 | ピクチャがキャプションの右側に表示され、中央に配置されます。 |
| fmPicturePositionRightBottom | 5 | ピクチャがキャプションの右側に表示され、下端に配置されます。 |
| fmPicturePositionAboveLeft | 6 | ピクチャがキャプションの上に表示され、左端に配置されます。 |
| fmPicturePositionAboveCenter | 7 | ピクチャがキャプションの上に表示され、中央に配置されます。 |
| fmPicturePositionAboveRight | 8 | ピクチャがキャプションの上に表示され、右端に配置されます。 |
| fmPicturePositionBelowLeft | 9 | ピクチャがキャプションの下に表示され、左端に配置されます。 |
| fmPicturePositionBelowCenter | 10 | ピクチャがキャプションの下に表示され、中央に配置されます。 |
| fmPicturePositionBelowRight | 11 | ピクチャがキャプションの下に表示され、右端に配置されます。 |
| fmPicturePositionCenter | 12 | コントロール中央に表示され、水平および垂直方向の中央に配置されます。 |
TextAlignの定数一覧
「fmTextAlignLeft」が既定値となります。
| 定数名 | 値 | 位置 |
| fmTextAlignLeft | 1 | 左揃え |
| fmTextAlignCenter | 2 | 中央揃え |
| fmTextAlignRight | 3 | 右揃え |
3.VBAでオプションボタンを追加する方法
VBAでコントロールの追加は次のように記述します。
Set Object = UserForm1.Controls.Add("Forms.OptionButton.1","コントロールの名前","オブジェクトの表示")コントロールオブジェクトに「Addメソッド」で追加して操作します。
オプションボタンのコントロールIDは「Forms.OptionButton.1」です。
コントロールの種類とコントロールの名前、オブジェクトの表示をTrue、Falseで指定します。
「オブジェクトの表示」は省略可能で、省略した場合は既定値がTrueになります。
4.サンプルコード
オプションボタンを追加するサンプルコード
何も指定しないと左上にデフォルト設定の状態で追加されます。
また、オプションボタンを追加する際にオブジェクト名に、オプションボタンと判定できるような名前に指定する事をおすすめします。
追加後にVBAでコントロールを特定する際に簡単になります。
Sub Sample1()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.OptionButton.1", "MyOption", True)
.Show vbModeless
End With
End SubCaptionなども何もないオプションボタンがユーザーフォームの左上に追加されます。
分かりづらいですが、左上に丸ボタンがあります。

オプションボタンの詳細設定をするサンプルコード
オプションボタンを追加して、位置やサイズ、文字の設定等の詳細設定をするコードになります。
Sub Sample2()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.OptionButton.1", "MyOption", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = 1
.Caption = "Sample1" '項目名
End With
.Show vbModeless
End With
End Sub
ループで複数のオプションボタンを追加するサンプルコード
Sub Sample3()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'オプションボタンの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.OptionButton.1", "MyOption" & i, True)
With MyCtrl
.Top = 24 * i 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Next i
.Show vbModeless
End With
End Sub
オプションボタンのチェックを操作するサンプルコード
オプションのチェックを操作するにはコントロールを「True/False」で指定するだけになります。
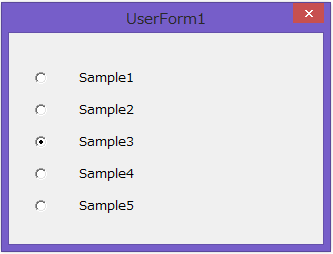
冒頭でも記載していますが、チェックボックスと違いオプションボタンは同じ親オブジェクト内では1つしか選択できませんので、ループの外で1つだけチェックしています、
Sub Sample4()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'オプションボタンの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.OptionButton.1", "MyOption" & i, True)
With MyCtrl
.Top = 24 * i 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Next i
.Controls("MyOption3") = True 'オプションボタン3にチェックを付ける
.Show vbModeless
End With
End Sub