ユーザーフォームにチェックボックスを追加する方法と詳細設定の方法をご説明します。
チェックボックスは複数の項目を選択してもらう場合や、有/無などの切り替えなどにも使用します。
追加するにはツールボックスから追加する方法と、VBAから追加する方法がありますので、順にご説明します。
また、サンプルコードではループを使用して複数のコントロールの追加や、詳細設定するコードも記載したいと思います。
その他のコントロールの操作については下記記事をご覧ください。
- ユーザーフォームにコントロールを追加する方法
- ラベルを追加と詳細設定する方法
- テキストボックスを追加と詳細設定する方法
- コンボボックスの追加とリスト作成、詳細設定の方法
- リストボックス追加とリスト作成、詳細設定の方法
- オプションボタンの追加と詳細設定する方法
- コマンドボタンの追加と詳細設定する方法
- フレームの追加と詳細設定する方法
1.ツールボックスでチェックボックスを追加する
まずは、ツールボックスでチェックボックスを追加する方法です。
ユーザーフォームの作成がまだの方は、VBE→挿入タブ→ユーザーフォームを選択してUserFormを作成してください。
ツールボックスが表示されていない方は、メニューの実行ボタンや停止ボタンの並びにあるツールボックスボタンをクリックしてください。
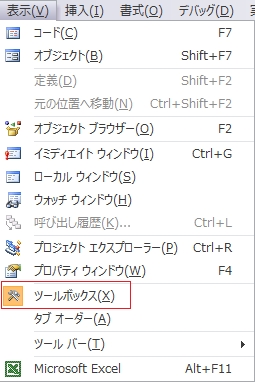
もしくは表示タブのツールボックスを選択する事で表示出来ます。

チェックボックスを選択します。
選択したら、ユーザーフォーム上の設置したい位置でユーザーフォームをクリックします。
すると下記図のように、チェックボックスが追加されます。

2.プロパティウィンドウで詳細設定する
チェックボックスを大まかな位置に設置したら、次はプロパティウィンドウで詳細設定をします。
詳細設定と言ってもプロパティの種類が多すぎますので、一覧で簡単に説明します。
プロパティ一覧
定数の説明があるプロパティは赤字になっています。
| プロパティ名 | 説明 |
| オブジェクト名 | コントロールの名前を指定します。 |
| Accelerator | コントロールのアクセラレータキーを指定します。 |
| Alignment | 設定するCaptionの文字列の位置を指定します。 |
| AutoSize | チェックボックスの文字列に合わせて文字列の表示領域を自動で調整するか指定します。 |
| BackColor | チェックボックスの背景色をシステムまたは、カラーパレットで指定します。 |
| BackStyle | チェックボックスの背景のスタイルを指定します。 |
| Caption | チェックボックスに文字列を指定します。 |
| ControlSource | チェックボックスにリンクさせるセルを指定します。 |
| ControlTipText | マウスポインターをコントロール上に置いたとき、表示する文字列を指定します。 |
| Enabled | 通常の表示と操作が出来るか指定します。 |
| Font | チェックボックスに設定された文字列のフォントの種類やサイズを指定します。 |
| ForeColor | チェックボックスに設定された文字列の色を指定します。 |
| GroupName | 複数のチェックボックスをグループ化した場合、グループ名を指定します。 |
| Height | チェックボックスの高さを指定します。 |
| HelpConTextID | 指定したオブジェクトと関連付けるヘルプのコンテキストIDを指定します。 |
| Left | チェックボックスの位置をフォームの左端を0として、ポイント単位で指定します。 |
| Locked | チェックボックスを編集できるか指定します。 |
| MouseIcon | マウスポインターがチェックボックス上にあるときの、アイコンファイルを指定します。 |
| MousePointer | マウスポインターがチェックボックスに移動したとき表示されるポインターの種類を指定します。 |
| Picture | チェックボックスの背景に設定する画像ファイルを指定します。 |
| PicturePosition | ピクチャのキャプションに対する相対位置を指定します。 |
| SpecialEffect | チェックボックスの表面の立体表示を指定します。 |
| TabIndex | チェックボックスにフォーカスをあてる順番を指定します。 |
| TabStop | TabIndexの有効/無効を指定します。 |
| TextAlign | チェックボックスに設定されたキャプションのチェックボックス内の位置を指定します。 |
| Top | チェックボックスの位置をフォームの上端を0としてポイント単位で指定します。 |
| Visible | チェックボックスの表示/非表示を切り替えます。 |
| Width | チェックボックスの幅をポイント単位で指定します。 |
| WordWrap | チェックボックス内の文字列がチェックボックスの幅を超えたときの折り返しを指定します。 |
Alignmentの定数一覧
「fmAlignmentRight」が既定値となります。
| 定数名 | 値 | 説明 |
| fmAlignmentLeft | 0 | 左側に指定します。 |
| fmAlignmentRight | 1 | 右側に指定します。 |
BackStyleの定数一覧
「fmBackStyleOpaque」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBackStyleTransparent | 0 | 背景を透明に指定します。 |
| fmBackStyleOpaque | 1 | 背景を不透明に指定します。 |
MousePointerの定数一覧
「fmMousePointerDefault」が既定値となります。
| 定数名 | 値 | 内容 |
| fmMousePointerDefault | 0 | 標準ポインター |
| fmMousePointerArrow | 1 | 矢印 |
| fmMousePointerCross | 2 | 十字ポインター |
| fmMousePointerIBeam | 3 | Iビーム |
| fmMousePointerSizeNESW | 6 | 右上と左下を指し示す両端矢印 |
| fmMousePointerSizeNS | 7 | 上と下を指し示す両端矢印 |
| fmMousePointerSizeNWSE | 8 | 左上と右下を指し示す両端矢印 |
| fmMousePointerSizeWE | 9 | 左と右を指し示す両端矢印 |
| fmMousePointerUpArrow | 10 | 上向き矢印 |
| fmMousePointerHourglass | 11 | 砂時計 |
| fmMousePointerNoDrop | 12 | ドラッグされているオブジェクトに重なった不可シンボル無効なターゲット。 |
| fmMousePointerAppStarting | 13 | 矢印と砂時計 |
| fmMousePointerHelp | 14 | 矢印と疑問符 |
| fmMousePointerSizeAll | 15 | サイズ変更カーソル (上下左右を指し示す矢印) |
| fmMousePointerCustom | 99 | MouseIcon プロパティで指定されたアイコンを使用します。 |
PicturePositionの定数一覧
「fmPicturePositionAboveCenter」が既定値となります。
| 定数名 | 値 | 内容 |
| fmPicturePositionLeftTop | 0 | ピクチャがキャプションの左側に表示され、上端に配置されます。 |
| fmPicturePositionLeftCenter | 1 | ピクチャがキャプションの左側に表示され、中央に配置されます。 |
| fmPicturePositionLeftBottom | 2 | ピクチャがキャプションの左側に表示され、下端に配置されます。 |
| fmPicturePositionRightTop | 3 | ピクチャがキャプションの右側に表示され、上端に配置されます。 |
| fmPicturePositionRightCenter | 4 | ピクチャがキャプションの右側に表示され、中央に配置されます。 |
| fmPicturePositionRightBottom | 5 | ピクチャがキャプションの右側に表示され、下端に配置されます。 |
| fmPicturePositionAboveLeft | 6 | ピクチャがキャプションの上に表示され、左端に配置されます。 |
| fmPicturePositionAboveCenter | 7 | ピクチャがキャプションの上に表示され、中央に配置されます。 |
| fmPicturePositionAboveRight | 8 | ピクチャがキャプションの上に表示され、右端に配置されます。 |
| fmPicturePositionBelowLeft | 9 | ピクチャがキャプションの下に表示され、左端に配置されます。 |
| fmPicturePositionBelowCenter | 10 | ピクチャがキャプションの下に表示され、中央に配置されます。 |
| fmPicturePositionBelowRight | 11 | ピクチャがキャプションの下に表示され、右端に配置されます。 |
| fmPicturePositionCenter | 12 | コントロールの中央に表示され、水平および垂直方向の中央に配置されます。 |
TextAlignの定数一覧
「fmTextAlignLeft」が既定値となります。
| 定数名 | 値 | 位置 |
| fmTextAlignLeft | 1 | 左揃え |
| fmTextAlignCenter | 2 | 中央揃え |
| fmTextAlignRight | 3 | 右揃え |
3.VBAでチェックボックスを追加する方法
VBAでコントロールの追加は次のように記述します。
Set Object = UserForm1.Controls.Add("Forms.CheckBox.1","コントロールの名前","オブジェクトの表示")コントロールオブジェクトに「Addメソッド」で追加して操作します。
チェックボックスのコントロールIDは「Forms.CheckBox.1」です。
コントロールの種類とコントロールの名前、オブジェクトの表示をTrue、Falseで指定します。
「オブジェクトの表示」は省略可能で、省略した場合は既定値がTrueになります。
4.サンプルコード
チェックボックスを追加するサンプルコード
何も指定しないと左上にデフォルト設定の状態で追加されます。
また、チェックボックスを追加する際にオブジェクト名に、チェックコントロールと判定できるような名前に指定する事をおすすめします。
追加後にVBAでコントロールを特定する際に簡単になります。
Sub Sample1()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.CheckBox.1", "MyCheck", True)
.Show vbModeless
End With
End Sub
チェックボックスの詳細設定をするサンプルコード
Sub Sample2()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.CheckBox.1", "MyCheck", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = 1
.Caption = "Sample1" '項目名
End With
.Show vbModeless
End With
End Sub

ループで複数のチェックボックスを追加するサンプルコード
Sub Sample3()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'チェックボックスの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.CheckBox.1", "MyCheck" & i, True)
With MyCtrl
.Top = 24 * i 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Next i
.Show vbModeless
End With
End Subチェックボックスのチェックを操作するサンプルコード
チェックボックスのチェックを操作するにはコントロールを「True/False」で指定するだけになります。
Sub Sample4()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'チェックボックスの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.CheckBox.1", "MyCheck", True)
With MyCtrl
.Top = 24 * i 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
MyCtrl = True
Next i
.Show vbModeless
End With
End Sub