ユーザーフォームにフレームを追加する方法と詳細設定の方法をご説明します。
フレームは設置したフレーム内にほかのコントロールを格納する場合に使用します。
フレームはそれ単体自体に大した機能はありませんが、オプションボタンをフレーム内に設置する事でグループ化する事ができるなど、他のコントロールと併用して使用します。
オプションボタン以外にも、機能としてグループ化出来ないコントロールでも、視覚的にグループ化する場合にも非常に便利なコントロールです。
追加するにはツールボックスから追加する方法と、VBAから追加する方法がありますので、順にご説明します。
また、サンプルコードではループを使用して複数のコントロールの追加や、設置したフレームにコントロールを追加するコードも記載したいと思います。
その他のユーザーフォームの操作については下記記事をご覧ください。
- コントロールを追加する方法
- ラベルを追加と詳細設定する方法
- テキストボックスを追加と詳細設定する方法
- コンボボックスの追加とリスト作成、詳細設定の方法
- チェックボックスを追加と詳細設定する方法
- リストボックス追加とリスト作成、詳細設定の方法
- オプションボタンの追加と詳細設定する方法
- コマンドボタンの追加と詳細設定する方法
1.ツールボックスでフレームを追加する
まずは、ツールボックスでフレームを追加する方法です。
ユーザーフォームの作成がまだの方は、VBE→挿入タブ→ユーザーフォームを選択してUserFormを作成してください。
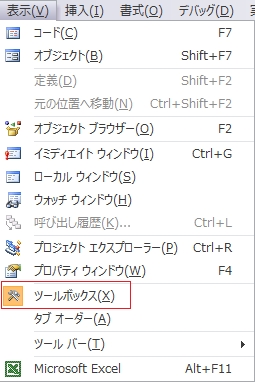
ツールボックスが表示されていない方は、メニューの実行ボタンや停止ボタンの並びにあるツールボックスボタンをクリックしてください。
もしくは表示タブのツールボックスを選択する事で表示出来ます。

フレームを選択します。
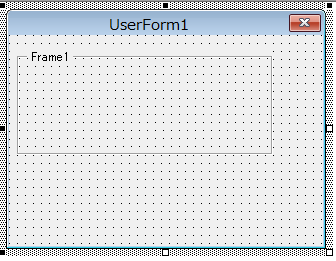
選択したら、ユーザーフォーム上の設置したい位置でユーザーフォームをクリックします。
すると下記図のように、フレームが追加されます。

2.プロパティウィンドウで詳細設定する
フレームを大まかな位置に設置したら、次はプロパティウィンドウで詳細設定をします。
詳細設定と言ってもプロパティの種類が多すぎますので、一覧で簡単に説明します。
プロパティ一覧
定数の説明があるプロパティは赤字になっています。
| プロパティ名 | 説明 |
| オブジェクト名 | コントロールの名前を指定します。 |
| BackColor | フレームの背景色をシステムまたは、カラーパレットで指定します。 |
| BorderColor | フレームの背景枠線の色をシステムまたは、カラーパレットで指定します。 |
| BorderStyle | ラベルの背景枠線のスタイルを指定します。 |
| Caption | フレームに文字列を指定します。 |
| Cycle | フレーム内に設置されたコントロールが最後に実行されたあとの処理を指定します。 |
| Enabled | 通常の表示と操作が出来るか指定します。 |
| Font | フレームに設定された文字列のフォントの種類やサイズを指定します。 |
| ForeColor | フレームに設定された文字列の色を指定します。 |
| Height | フレームの高さを指定します。 |
| HelpConTextID | 指定したオブジェクトと関連付けるヘルプのコンテキストIDを指定します。 |
| KeepScrollbarsVisible | フレーム内にスクロールバーを表示するか指定します。 |
| Left | フレームの位置をフォームの左端を0として、ポイント単位で指定します。 |
| MouseIcon | マウスポインターがフレーム上にあるときの、アイコンファイルを指定します。 |
| MousePointer | マウスポインターがフレームに移動したとき表示されるポインターの種類を指定します。 |
| Picture | フレームの背景に設定する画像ファイルを指定します。 |
| PictureAlignment | 背景に設定する画像の表示位置を指定します。 |
| PictureSizeMode | 背景と画像のサイズと異なる場合にサイズをどのように設定するかを指定します。 |
| PictureTiling | 画像を背景全体に並べて表示する指定します。 |
| ScrollBars | スクロールバーを設置する方法を指定します。 |
| ScrollHeight | 垂直スクロールバーのスクロールできる範囲をポイント単位で指定します。 |
| ScrollLeft | 水平スクロールバーのスクロールされている位置を、左端からポイント単位で取得または設定できます。 |
| ScrollTop | 垂直スクロールバーのスクロールされている位置を、上端からポイント単位で取得または設定できます。 |
| ScrollWidth | 水平スクロールバーのスクロールできる範囲をポイント単位で指定します。 |
| SpecialEffect | アプリケーション内の他の操作を許可するか指定します。 |
| TabIndex | フレームにフォーカスをあてる順番を指定します。 |
| TabStop | TabIndexの有効/無効を指定します。 |
| Top | フレームの位置をフォームの上端を0としてポイント単位で指定します。 |
| Width | フレームの幅をポイント単位で指定します。 |
| Zoom | 設置されたフレームの拡大率を指定します。 |
BorderStyleの定数一覧
「fmBorderStyleNone」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBorderStyleNone | 0 | 枠線を表示に指定します。 |
| fmBorderStyleSingle | 1 | 枠線を非表示に指定します。 |
Cycleの定数一覧
「fmCycleAllForms」が既定値となります。
| 定数名 | 値 | 説明 |
| fmCycleAllForms | 0 | フォーム上の他のコントロールに移動します。 |
| fmCycleCurrentForm | 2 | フレーム内を移動します。 |
KeepScrollbarsVisibleの定数一覧
「fmScrollBarsBoth」が既定値となります。
| 定数名 | 値 | 説明 |
| fmScrollBarsNone | 0 | 表示しません。 |
| fmScrollBarsHorizontal | 1 | 水平スクロールバーを表示します。 |
| fmScrollBarsVertical | 2 | 垂直スクロール バーを表示します。 |
| fmScrollBarsBoth | 3 | 水平と垂直の両方のスクロール バーを表示します |
MousePointerの定数一覧
「fmMousePointerDefault」が既定値となります。
| 定数名 | 値 | 内容 |
| fmMousePointerDefault | 0 | 標準ポインター |
| fmMousePointerArrow | 1 | 矢印 |
| fmMousePointerCross | 2 | 十字ポインター |
| fmMousePointerIBeam | 3 | Iビーム |
| fmMousePointerSizeNESW | 6 | 右上と左下を指し示す両端矢印 |
| fmMousePointerSizeNS | 7 | 上と下を指し示す両端矢印 |
| fmMousePointerSizeNWSE | 8 | 左上と右下を指し示す両端矢印 |
| fmMousePointerSizeWE | 9 | 左と右を指し示す両端矢印 |
| fmMousePointerUpArrow | 10 | 上向き矢印 |
| fmMousePointerHourglass | 11 | 砂時計 |
| fmMousePointerNoDrop | 12 | ドラッグされているオブジェクトに重なった不可シンボル無効なターゲット。 |
| fmMousePointerAppStarting | 13 | 矢印と砂時計 |
| fmMousePointerHelp | 14 | 矢印と疑問符 |
| fmMousePointerSizeAll | 15 | サイズ変更カーソル (上下左右を指し示す矢印) |
| fmMousePointerCustom | 99 | MouseIcon プロパティで指定されたアイコンを使用します。 |
PictureAlignmentの定数一覧
「fmPictureAlignmentCenter」が既定値となります。
| 定数名 | 値 | 説明 |
| fmPictureAlignmentTopLeft | 0 | 左上端に合わせて配置します。 |
| fmPictureAlignmentTopRight | 1 | 右上端に合わせて配置します。 |
| 2-fmPictureAlignmentCenter | 中央に配置します。 | |
| 3-fmPictureAlignmentBottomLeft | 左下端に合わせて配置します。 | |
| 4-fmPictureAlignmentBottomRight | 右下端に合わせて配置します。 |
PictureSizeModeの定数一覧
「fmPictureSizeModeClip」が既定値となります。
| 定数名 | 値 | 説明 |
| fmPictureSizeModeClip | 0 | 元の大きさのまま表示して、表示しきれない部分は切り捨てます。 |
| fmPictureSizeModeStretch | 1 | サイズに合わせて画像を引き伸ばします。 画像が水平方向、垂直方向にゆがむことがあります |
| fmPictureSizeModeZoom | 2 | 必要に応じて画像を引き伸ばします。 水平方向、垂直方向にゆがまないように引き伸ばします |
ScrollBarsの定数一覧
「fmScrollBarsNone」が既定値となります。
| 定数名 | 値 | 説明 |
| fmScrollBarsNone | 0 | スクロールバーを表示しません。 |
| fmScrollBarsHorizontal | 1 | 水平スクロールバーを表示します。 |
| fmScrollBarsVertical | 2 | 垂直スクロールバーを表示します。 |
| fmScrollBarsBoth | 3 | 水平スクロールバーと垂直スクロールバーの両方を表示します。 |
3.VBAでフレームを追加する方法
VBAでコントロールの追加は次のように記述します。
Set Object = UserForm1.Controls.Add("Forms.Frame.1","コントロールの名前","オブジェクトの表示")コントロールオブジェクトに「Addメソッド」で追加して操作します。
フレームのコントロールIDは「Forms.Frame.1」です。
コントロールの種類とコントロールの名前、オブジェクトの表示をTrue、Falseで指定します。
「オブジェクトの表示」は省略可能で、省略した場合は既定値がTrueになります。
4.サンプルコード
フレームを追加するサンプルコード
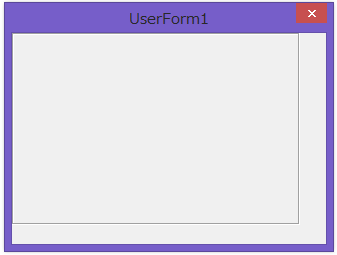
何も指定しないと左上にデフォルト設定の状態で追加されます。
また、フレームを追加する際にオブジェクト名に、フレームと判定できるような名前に指定する事をおすすめします。
追加後にVBAでコントロールを特定する際に簡単になります。
Sub Sample1()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.Frame.1", "MyFrame", True)
.Show vbModeless
End With
End SubCaptionなども何もないフレームがユーザーフォームの左上に追加されます。

フレームの詳細設定をするサンプルコード
フレームを追加して、位置やサイズ、Captionの設定等の詳細設定をするコードになります。
Sub Sample2()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.Frame.1", "MyFrame", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 100 '高さ
.Width = 100 '幅
.ForeColor = RGB(255, 0, 0) 'Caption文字色
.Font.Name = "メイリオ" 'Captionのスタイル
.TabIndex = 1
.Caption = "Sample1" '項目名
End With
.Show vbModeless
End With
End Sub
ループで複数のフレームを追加するサンプルコード
複数のコントロールを作成する場合は、コントロール名に番号を付けるなど、特定しやすい名前にします。
Sub Sample3()
Dim MyCtrl As Object
Dim Leftpoint As Long
Dim i As Long
With UserForm1
Leftpoint = 0 'レフト位置
For i = 1 To 3
'フレームの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.Frame.1", "MyFrame" & i, True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 + Leftpoint 'Left位置
.Height = 100 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Leftpoint = Leftpoint + 120
Next i
.Show vbModeless
End With
End Sub
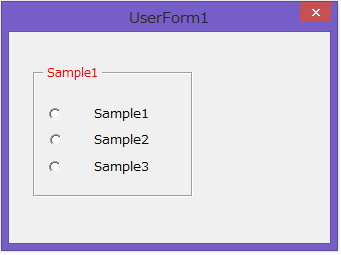
フレーム内にコントロールを追加するサンプルコード
追加したフレーム内にオプションボタンを3つ追加するサンプルコードです。
フレーム内にコントロールを追加する場合は、フレームまでオブジェクトを指定して追加します。
Sub Sample4()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
Set MyCtrl = .Controls.Add("Forms.Frame.1", "MyFrame", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 100 '高さ
.Width = 120 '幅
.ForeColor = RGB(255, 0, 0) '文字色
.Font.Name = "メイリオ" 'Captionのスタイル
.TabIndex = 1
.Caption = "Sample1" '項目名
For i = 1 To 3
'オプションボタンの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.OptionButton.1", "MyOption" & i, True)
With MyCtrl
.Top = 20 * i 'Top位置
.Left = 10 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Next i
End With
.Show vbModeless
End With
End Sub