ユーザーフォームにラベル(Label)を追加する方法と、詳細設定の方法をご説明します。
ラベルはユーザーフォーム内のサブタイトルや、各コントロールの項目名、注意書きなどの文字列を表示する際に使用します。
そのため使用頻度の高いコントロールかと思います。
ユーザーフォームに追加するには、ツールボックスから追加する方法と、VBAから追加する方法がありますので、順にご説明します。
また、サンプルコードでは基本的な追加と詳細設定から、ループを使用して複数のコントロールの追加や、詳細設定するサンプルコードも記載したいと思います。
その他のコントロールの操作については下記記事をご覧ください。
- ユーザーフォームにコントロールを追加する方法
- テキストボックスを追加と詳細設定する方法
- コンボボックスの追加とリスト作成、詳細設定の方法
- チェックボックスを追加と詳細設定する方法
- リストボックス追加とリスト作成、詳細設定の方法
- オプションボタンの追加と詳細設定する方法
- コマンドボタンの追加と詳細設定する方法
- フレームの追加と詳細設定する方法
1.ツールボックスでラベルを追加する
まずは、ツールボックスでラベルを追加する方法です。
ユーザーフォームの作成がまだの方は、VBE→挿入タブ→ユーザーフォームを選択してUserFormを作成してください。
ツールボックスが表示されていない方は、メニューの実行ボタンや停止ボタンの並びにあるツールボックスボタンをクリックしてください。
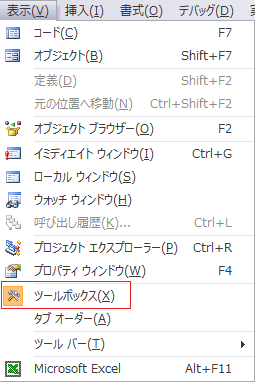
もしくは表示タブのツールボックスを選択する事で表示出来ます。

ツールボックスの「A」というアイコンがラベルですので、選択します。
選択したら、ユーザーフォーム上の設置したい位置でユーザーフォームをクリックします。
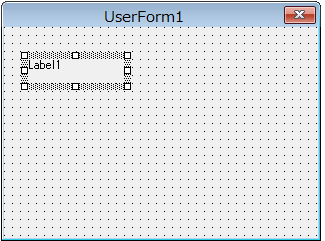
すると下記図のように、ラベルが追加されます。

2.プロパティウィンドウで詳細設定する
ラベルを大まかな位置に設置したら、次はプロパティウィンドウで細かい設定をします。
細かい設定と言ってもプロパティの種類が多すぎますので、一覧で簡単に説明します。
プロパティ一覧
定数の説明があるプロパティは赤字になっています。
| プロパティ名 | 説明 |
| オブジェクト名 | コントロールの名前を指定します。 |
| Accelerator | コントロールのアクセラレータキーを指定します。 |
| AutoSize | ラベルの文字列に合わせて文字列の表示領域を自動で調整するか指定します。 |
| BackColor | ラベルの背景色をシステムまたは、カラーパレットで指定します。 |
| BackStyle | ラベルの背景のスタイルを指定します。 |
| BorderColor | ラベルの背景枠線の色をシステムまたは、カラーパレットで指定します。 |
| BorderStyle | ラベルの背景枠線のスタイルを指定します。 |
| Caption | ラベルに文字列を指定します。 |
| ControlTipText | マウスポインターをラベルの上に置いたとき、表示する文字列を指定します。 |
| Enabled | 通常の表示と操作が出来るか指定します。 |
| Font | ラベルに設定された文字列のフォントの種類やサイズを指定します。 |
| ForeColor | ラベルに設定された文字列の色を指定します。 |
| Height | ラベルの高さを指定します。 |
| HelpConTextID | 指定したオブジェクトと関連付けるヘルプのコンテキストIDを指定します。 |
| Left | ラベルの位置をフォームの左端を0として、ポイント単位で指定します。 |
| MouseIcon | マウスポインターがラベル上にあるときの、アイコンファイルを指定します。 |
| MousePointer | マウスポインターがラベルに移動したとき表示されるポインターの種類を指定します。 |
| Picture | ラベルの背景に設定する画像ファイルを指定します。 |
| PicturePosition | ピクチャのキャプションに対する相対位置を指定します。 |
| SpecialEffect | ラベルの表面の立体表示を指定します。 |
| TabIndex | ラベルにフォーカスをあてる順番を指定します。 |
| TabStop | TabIndexの有効/無効を指定します。 |
| TextAlign | ラベルに設定されたキャプションのラベル内の位置を指定します。 |
| Top | ラベルの位置をフォームの上端を0としてポイント単位で指定します。 |
| Visible | ラベルの表示/非表示を切り替えます。 |
| Width | ラベルの幅をポイント単位で指定します。 |
| WordWrap | ラベル内の文字列がラベルの幅を超えたときの折り返しを指定します。 |
BackStyleの定数一覧
「fmBackStyleOpaque」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBackStyleTransparent | 0 | 背景を透明に指定します。 |
| fmBackStyleOpaque | 1 | 背景を不透明に指定します。 |
BorderStyleの定数一覧
「fmBorderStyleNone」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBorderStyleNone | 0 | 枠線を表示に指定します。 |
| fmBorderStyleSingle | 1 | 枠線を非表示に指定します。 |
MousePointerの定数一覧
「fmMousePointerDefault」が既定値となります。
| 定数名 | 値 | 内容 |
| fmMousePointerDefault | 0 | 標準ポインター |
| fmMousePointerArrow | 1 | 矢印 |
| fmMousePointerCross | 2 | 十字ポインター |
| fmMousePointerIBeam | 3 | Iビーム |
| fmMousePointerSizeNESW | 6 | 右上と左下を指し示す両端矢印 |
| fmMousePointerSizeNS | 7 | 上と下を指し示す両端矢印 |
| fmMousePointerSizeNWSE | 8 | 左上と右下を指し示す両端矢印 |
| fmMousePointerSizeWE | 9 | 左と右を指し示す両端矢印 |
| fmMousePointerUpArrow | 10 | 上向き矢印 |
| fmMousePointerHourglass | 11 | 砂時計 |
| fmMousePointerNoDrop | 12 | ドラッグされているオブジェクトに重なった不可シンボル無効なターゲット。 |
| fmMousePointerAppStarting | 13 | 矢印と砂時計 |
| fmMousePointerHelp | 14 | 矢印と疑問符 |
| fmMousePointerSizeAll | 15 | サイズ変更カーソル (上下左右を指し示す矢印) |
| fmMousePointerCustom | 99 | MouseIcon プロパティで指定されたアイコンを使用します。 |
PicturePositionの定数一覧
「fmPicturePositionAboveCenter」が既定値となります。
| 定数名 | 値 | 内容 |
| fmPicturePositionLeftTop | 0 | ピクチャがキャプションの左側に表示され、上端に配置されます。 |
| fmPicturePositionLeftCenter | 1 | ピクチャがキャプションの左側に表示され、中央に配置されます。 |
| fmPicturePositionLeftBottom | 2 | ピクチャがキャプションの左側に表示され、下端に配置されます。 |
| fmPicturePositionRightTop | 3 | ピクチャがキャプションの右側に表示され、上端に配置されます。 |
| fmPicturePositionRightCenter | 4 | ピクチャがキャプションの右側に表示され、中央に配置されます。 |
| fmPicturePositionRightBottom | 5 | ピクチャがキャプションの右側に表示され、下端に配置されます。 |
| fmPicturePositionAboveLeft | 6 | ピクチャがキャプションの上に表示され、左端に配置されます。 |
| fmPicturePositionAboveCenter | 7 | ピクチャがキャプションの上に表示され、中央に配置されます。 |
| fmPicturePositionAboveRight | 8 | ピクチャがキャプションの上に表示され、右端に配置されます。 |
| fmPicturePositionBelowLeft | 9 | ピクチャがキャプションの下に表示され、左端に配置されます。 |
| fmPicturePositionBelowCenter | 10 | ピクチャがキャプションの下に表示され、中央に配置されます。 |
| fmPicturePositionBelowRight | 11 | ピクチャがキャプションの下に表示され、右端に配置されます。 |
| fmPicturePositionCenter | 12 | コントロールの中央に表示され、水平および垂直方向の中央に配置されます。 |
TextAlignの定数一覧
「fmTextAlignLeft」が既定値となります。
| 定数名 | 値 | 位置 |
| fmTextAlignLeft | 1 | 左揃え |
| fmTextAlignCenter | 2 | 中央揃え |
| fmTextAlignRight | 3 | 右揃え |
3.VBAでラベルを追加する方法
VBAでコントロールの追加は次のように記述します。
Set Object = UserForm1.Controls.Add("Forms.Label.1","コントロールの名前","オブジェクトの表示")コントロールオブジェクトに「Addメソッド」で追加して操作します。
ラベルのコントロールIDは「Forms.Label.1」です。
コントロールの種類とコントロールの名前、オブジェクトの表示をTrue、Falseで指定します。
「オブジェクトの表示」は省略可能で、省略した場合は既定値がTrueになります。
4.サンプルコード
ラベルを追加するサンプルコード
Caption以外何も指定しないと左上に枠線もない状態で追加されます。
また、ラベルを追加する際にオブジェクト名に、ラベルコントロールと判定できるような名前に指定する事をおすすめします。
追加後にVBAでコントロールを特定する際に簡単になります。
Sub Sample1()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.Label.1", "MyLabel", True)
With MyCtrl
.Caption = "Sample"
End With
.Show vbModeless
End With
End Sub
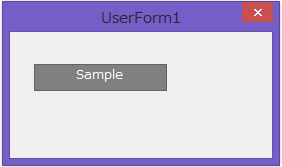
ラベルの詳細設定をするサンプルコード
Sub Sample2()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.Label.1", "MyLabel", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.BorderStyle = fmBorderStyleSingle '枠線
.BackColor = RGB(128, 128, 128) '背景色
.ForeColor = RGB(255, 255, 255) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.Caption = "Sample"
End With
.Show vbModeless
End With
End Sub
ループで複数のラベルを追加するサンプルコード
ループで複数追加する場合には「For Next」でカウントアップしながら、ラベルのオブジェクト名にも番号をカウントアップすることをおすすめします。
追加後に操作する際に、特定が簡単になります。
Sub Sample3()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'ラベルの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.Label.1", "MyLabel" & i, True)
With MyCtrl
.Top = 24 * i 'Top位置(表示位置を移動する)
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.BorderStyle = fmBorderStyleSingle '枠線
.BackColor = RGB(128, 128, 128) '背景色
.ForeColor = RGB(255, 255, 255) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.Caption = "Sample" & i '表示文字列に番号を付ける
End With
Next i
.Show vbModeless
End With
End Sub
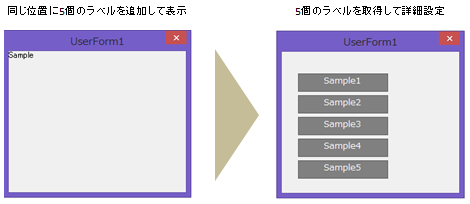
設置済みラベルを取得して詳細設定するサンプルコード
今回はSample3のコードを使用して追加後に、取得して詳細設定を行います。
追加には「For Next」を使用していますが、取得には「For Each In Next」のループでコントロールを取得しています。
もちろん「For Next」でも取得可能です。
その場合はラベルを取得するには「Controls(“コントロール名”)」で指定します。
Sub Sample4()
Dim MyCtrl As Object
Dim i As Long
Dim GetCtrl As Object
With UserForm1
'ラベルを5個追加
For i = 1 To 5
'ラベルの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.Label.1", "MyLabel" & i, True)
With MyCtrl
.Caption = "Sample" 'すべてSampleと表示する
End With
Next i
.Show vbModeless
'ラベルを取得して詳細設定する
i = 1
For Each GetCtrl In .Controls
With GetCtrl
If InStr(.Name, "MyLabel") <> 0 Then
.Top = 24 * i 'Top位置(表示位置を移動する)
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.BorderStyle = fmBorderStyleSingle '枠線
.BackColor = RGB(128, 128, 128) '背景色
.ForeColor = RGB(255, 255, 255) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.TextAlign = 2 'テキストの位置
.FontSize = 10 'テキストのサイズ
.Caption = "Sample" & i '表示文字列に番号を付ける
End If
i = i + 1
End With
Next
End With
End Sub
サンプルコードのポイントとなる部分の説明です。
回りくどいコードになっているため長くなっていますが、特徴は追加には「For Next」でカウントアップしながらラベルのオブジェクト名を「“MyLabel” & i」と指定しています。
これにより以後VBAで取得する際に、条件分岐で取得が簡単になります。
また、取得する場合に今回は「For Each In Next」でUserForm上のコントロールをすべて取得して、「IF文」で名前に「MyLabel」が含まれている場合のみ詳細設定するように記述しています。


