ユーザーフォームにトグルボタンを追加する方法と、詳細設定の方法をご説明します。
トグルボタンはON/OFFの切り替えを明確にするときなどに使用します。
クリックした際に登録されたトグルボタンは凹凸の表示を維持しますので、現在どちらの状態であるかがわかりやすくなります。
また、ON/OFF以外にも表示/非表示の切り替え等使用方法を多彩です。
追加するにはツールボックスから追加する方法と、VBAから追加する方法がありますので、順にご説明します。
その他のユーザーフォームの操作については下記記事をご覧ください。
- コントロールを追加する方法
- ラベルを追加と詳細設定する方法
- テキストボックスを追加と詳細設定する方法
- コンボボックスの追加とリスト作成、詳細設定の方法
- リストボックス追加とリスト作成、詳細設定の方法
- チェックボックスを追加と詳細設定する方法
- オプションボタンの追加と詳細設定する方法
- フレームの追加と詳細設定する方法
1.ツールボックスでトグルボタンを追加する
まずは、ツールボックスでトグルボタンを追加する方法です。
ユーザーフォームの作成がまだの方は、VBE→挿入タブ→ユーザーフォームを選択してUserFormを作成してください。
ツールボックスが表示されていない方は、メニューの実行ボタンや停止ボタンの並びにあるツールボックスボタンをクリックしてください。
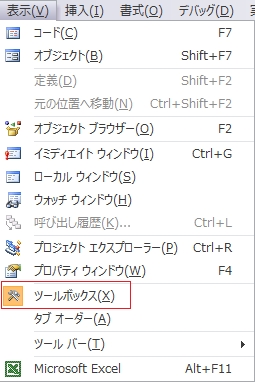
もしくは表示タブのツールボックスを選択する事で表示出来ます。

トグルボタンを選択します。
選択したら、ユーザーフォーム上の設置したい位置でユーザーフォームをクリックします。
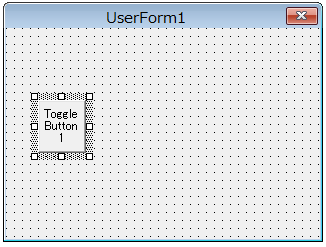
すると下記図のように、トグルボタンが追加されます。

2.プロパティウィンドウで詳細設定する
トグルボタンを大まかな位置に設置したら、次はプロパティウィンドウで詳細設定をします。
詳細設定と言ってもプロパティの種類が多すぎますので、一覧で簡単に説明します。
プロパティ一覧
定数の説明があるプロパティは赤字になっています。
| プロパティ名 | 説明 |
| オブジェクト名 | コントロールの名前を指定します。 |
| Accelerator | コントロールのアクセラレータキーを指定します。 |
| AutoSize | トグルボタンの文字列に合わせて文字列の表示領域を自動で調整するか指定します。 |
| BackColor | トグルボタンの背景色をシステムまたは、カラーパレットで指定します。 |
| BackStyle | トグルボタンの背景のスタイルを指定します。 |
| Caption | トグルボタンに文字列を指定します。 |
| ControlSuorce | 指定したセルにトグルボタンの状態をTrue/Falseで表示します。 |
| ControlTipText | マウスポインターをコントロール上に置いたとき、表示する文字列を指定します。 |
| Enabled | 通常の表示と操作が出来るか指定します。 |
| Font | トグルボタンに設定された文字列のフォントの種類やサイズを指定します。 |
| ForeColor | トグルボタンに設定された文字列の色を指定します。 |
| Height | トグルボタンの高さを指定します。 |
| HelpConTextID | 指定したオブジェクトと関連付けるヘルプのコンテキストIDを指定します。 |
| Left | トグルボタンの位置をフォームの左端を0として、ポイント単位で指定します。 |
| Locked | トグルボタンを編集できるか指定します。 |
| MouseIcon | マウスポインターがトグルボタン上にあるときの、アイコンファイルを指定します。 |
| MousePointer | マウスポインターがトグルボタンに移動したとき表示されるポインターの種類を指定します。 |
| Picture | トグルボタンの背景に設定する画像ファイルを指定します。 |
| PicturePosition | ピクチャのキャプションに対する相対位置を指定します。 |
| TabIndex | トグルボタンにフォーカスをあてる順番を指定します。 |
| TabStop | TabIndexの有効/無効を指定します。 |
| TextAlign | トグルボタンに設定されたキャプションのオプションボタン内の位置を指定します。 |
| Top | トグルボタンの位置をフォームの上端を0としてポイント単位で指定します。 |
| TriPleState | トグルボタンのチェック状態を表す値です。True/FalseでNull値を含めるか指定します。 |
| Visible | トグルボタンの表示/非表示を切り替えます。 |
| Width | トグルボタンの幅をポイント単位で指定します。 |
| WordWrap | トグルボタン内の文字列がトグルボタンの幅を超えたときの折り返しを指定します。 |
BackStyleの定数一覧
「fmBackStyleOpaque」が既定値となります。
| 定数名 | 値 | 説明 |
| fmBackStyleTransparent | 0 | 背景を透明に指定します。 |
| fmBackStyleOpaque | 1 | 背景を不透明に指定します。 |
MousePointerの定数一覧
「fmMousePointerDefault」が既定値となります。
| 定数名 | 値 | 内容 |
| fmMousePointerDefault | 0 | 標準ポインター |
| fmMousePointerArrow | 1 | 矢印 |
| fmMousePointerCross | 2 | 十字ポインター |
| fmMousePointerIBeam | 3 | Iビーム |
| fmMousePointerSizeNESW | 6 | 右上と左下を指し示す両端矢印 |
| fmMousePointerSizeNS | 7 | 上と下を指し示す両端矢印 |
| fmMousePointerSizeNWSE | 8 | 左上と右下を指し示す両端矢印 |
| fmMousePointerSizeWE | 9 | 左と右を指し示す両端矢印 |
| fmMousePointerUpArrow | 10 | 上向き矢印 |
| fmMousePointerHourglass | 11 | 砂時計 |
| fmMousePointerNoDrop | 12 | ドラッグされているオブジェクトに重なった不可シンボル無効なターゲット。 |
| fmMousePointerAppStarting | 13 | 矢印と砂時計 |
| fmMousePointerHelp | 14 | 矢印と疑問符 |
| fmMousePointerSizeAll | 15 | サイズ変更カーソル (上下左右を指し示す矢印) |
| fmMousePointerCustom | 99 | MouseIcon プロパティで指定されたアイコンを使用します。 |
PicturePositionの定数一覧
「fmPicturePositionAboveCenter」が既定値となります。
| 定数名 | 値 | 内容 |
| fmPicturePositionLeftTop | 0 | ピクチャがキャプションの左側に表示され、上端に配置されます。 |
| fmPicturePositionLeftCenter | 1 | ピクチャがキャプションの左側に表示され、中央に配置されます。 |
| fmPicturePositionLeftBottom | 2 | ピクチャがキャプションの左側に表示され、下端に配置されます。 |
| fmPicturePositionRightTop | 3 | ピクチャがキャプションの右側に表示され、上端に配置されます。 |
| fmPicturePositionRightCenter | 4 | ピクチャがキャプションの右側に表示され、中央に配置されます。 |
| fmPicturePositionRightBottom | 5 | ピクチャがキャプションの右側に表示され、下端に配置されます。 |
| fmPicturePositionAboveLeft | 6 | ピクチャがキャプションの上に表示され、左端に配置されます。 |
| fmPicturePositionAboveCenter | 7 | ピクチャがキャプションの上に表示され、中央に配置されます。 |
| fmPicturePositionAboveRight | 8 | ピクチャがキャプションの上に表示され、右端に配置されます。 |
| fmPicturePositionBelowLeft | 9 | ピクチャがキャプションの下に表示され、左端に配置されます。 |
| fmPicturePositionBelowCenter | 10 | ピクチャがキャプションの下に表示され、中央に配置されます。 |
| fmPicturePositionBelowRight | 11 | ピクチャがキャプションの下に表示され、右端に配置されます。 |
| fmPicturePositionCenter | 12 | コントロール中央に表示され、水平および垂直方向の中央に配置されます。 |
TextAlignの定数一覧
「fmTextAlignLeft」が既定値となります。
| 定数名 | 値 | 位置 |
| fmTextAlignLeft | 1 | 左揃え |
| fmTextAlignCenter | 2 | 中央揃え |
| fmTextAlignRight | 3 | 右揃え |
3.VBAでトグルボタンを追加する方法
VBAでコントロールの追加は次のように記述します。
Set Object = UserForm1.Controls.Add("Forms.ToggleButton.1","コントロールの名前","オブジェクトの表示")コントロールオブジェクトに「Addメソッド」で追加して操作します。
オプションボタンのコントロールIDは「Forms.ToggleButton.1」です。
コントロールの種類とコントロールの名前、オブジェクトの表示をTrue、Falseで指定します。
「オブジェクトの表示」は省略可能で、省略した場合は既定値がTrueになります。
4.サンプルコード
トグルボタンを追加するサンプルコード
何も指定しないと左上にデフォルト設定の状態で追加されます。
また、トグルボタンを追加する際にオブジェクト名に、トグルボタンと判定できるような名前に指定する事をおすすめします。
追加後にVBAでコントロールを特定する際に簡単になります。
Sub Sample1()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.ToggleButton.1", "MyTogg", True)
.Show vbModeless
End With
End SubCaptionなども何もないトグルボタンがユーザーフォームの左上に追加されます。

トグルボタンの詳細設定をするサンプルコード
トグルボタンを追加して、位置やサイズ、文字の設定等の詳細設定をするコードになります。
Sub Sample2()
Dim MyCtrl As Object
With UserForm1
Set MyCtrl = .Controls.Add("Forms.ToggleButton.1", "MyTogg", True)
With MyCtrl
.Top = 24 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.FontSize = 10 'テキストのサイズ
.TabIndex = 1
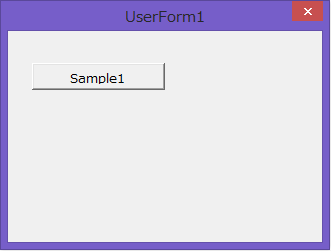
.Caption = "Sample1" '項目名
End With
.Show vbModeless
End With
End Sub
ループで複数のトグルボタンを追加するサンプルコード
Sub Sample3()
Dim MyCtrl As Object
Dim i As Long
With UserForm1
For i = 1 To 5
'オプションボタンの名前に番号を付ける
Set MyCtrl = .Controls.Add("Forms.ToggleButton.1", "MyTogg" & i, True)
With MyCtrl
.Top = 24 * i 'Top位置
.Left = 18 'Left位置
.Height = 20 '高さ
.Width = 100 '幅
.ForeColor = RGB(0, 0, 0) '文字色
.Font.Name = "メイリオ" 'テキストのスタイル
.FontSize = 10 'テキストのサイズ
.TabIndex = i 'タブキーの移動の順番を指定する
.Caption = "Sample" & i '項目名
End With
Next i
.Show vbModeless
End With
End Sub下記図は追加した後に手動でSample2とSample4をクリックした状態です。

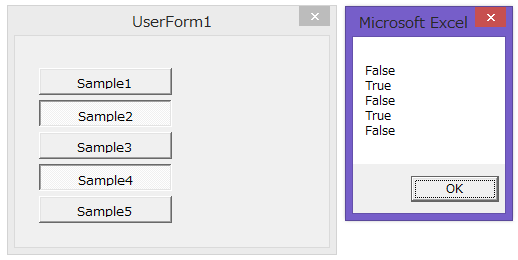
トグルボタンの状態を取得するサンプルコード
トグルボタンの状態を取得するには「Value」を使用します。
先ほどの5つのトグルボタンを追加する「Sample3」のプロシージャを実行して、手動でクリックした結果を下記コードで取得します。
Sub Sample4()
Dim MyCtrl As String
Dim ctrl As Object
With UserForm1
For Each ctrl In .Controls
MyCtrl = MyCtrl & ctrl.Value & vbCrLf
Next
End With
MsgBox MyCtrl
End Sub
ボタンを押した状態がTrue、押されていない状態がFalseとして取得出来ました。
この結果を利用した分岐処理などを組み込む場合にとても便利です。


