今回は複合グラフに2軸設定する方法をご説明します。
グラフにしたいデータの複数の項目で、数値が大きく違うために、小さい数値がほとんど表示されない。
項目の種類が違うので、別の種類のグラフで表示したいというような時に使用します。
複合グラフの作成方法を理解していると、2軸設定自体は難しくありません。
複合グラフや2軸グラフの作成方法や、その他のグラフの作成方法、詳細設定については、次の記事をご覧ください。
- グラフ操作 グラフの作成と詳細設定をする方法
- 折れ線グラフを作成する
- 棒グラフを作成する
- 散布図グラフを作成する
- 円グラフを作成する
- 複合グラフを作成する
- 2軸グラフを作成する
- 作成済みのグラフのデータ範囲を変更する
- シートに作成済みの埋め込みグラフを取得する
1.複合グラフを作成する
まずは、2軸を設定するための複合グラフを作成します。
複合グラフの作り方は大きく分けて2つあります。
各系列(データ)を個別に作成する方法と、まとめて作成してから個別に系列のグラフの種類を指定する方法があります。
系列のグラフの種類を指定するには、「SeriesCollection(2)」と、系列を指定して、「ChartType」でグラフの種類を選択します。
(2)は系列の番号になります。
次のようなデータから、図のグラフを作るサンプルコードです。

それぞれの方法のサンプルコードです。
系列を個別に作成する
Sub Sample1()
Dim ChartObj As Object
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 2)) 'データ範囲を指定
End With
'■■■作成したグラフを格納■■■
Set ChartObj = ActiveSheet.ChartObjects(1)
'■■■グラフに新しい系列(データ)を追加■■■
With ChartObj.Chart
.SeriesCollection.NewSeries '新しい系列追加
With .SeriesCollection(2) '新しい系列は2番目となる
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
.Values = Range("C2:C13") 'データ範囲を指定
.Name = Range("C1") '項目名を指定
End With
End With
End Subグラフ作成後に系列の種類を変更する
Sub Sample2()
Dim ChartObj As Object
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 3)) 'データ範囲を指定
End With
'■■■作成したグラフを格納■■■
Set ChartObj = ActiveSheet.ChartObjects(1)
'■■■グラフの既存系列(データ)の種類を変更■■■
With ChartObj.Chart
With .SeriesCollection(2) '系列の2番目を指定
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
End With
End With
End Sub2.よりシンプルに複合グラフを作成するコード
シンプルに系列を個別に作成する
Sub Sample3()
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 2)) 'データ範囲を指定
.SeriesCollection.NewSeries '新しい系列追加
With .SeriesCollection(2) '新しい系列は2番目となる
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
.Values = Range("C2:C13") 'データ範囲を指定
.Name = Range("C1") '項目名を指定
End With
End With
End Subシンプルにグラフ作成後に系列の種類を変更する
Sub Sample4()
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 3)) 'データ範囲を指定
With .SeriesCollection(2) '系列の2番目を指定
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
End With
End With
End Sub3.2軸グラフの設定方法
2軸の設定には「AxisGroup = xlSecondary」で設定します。
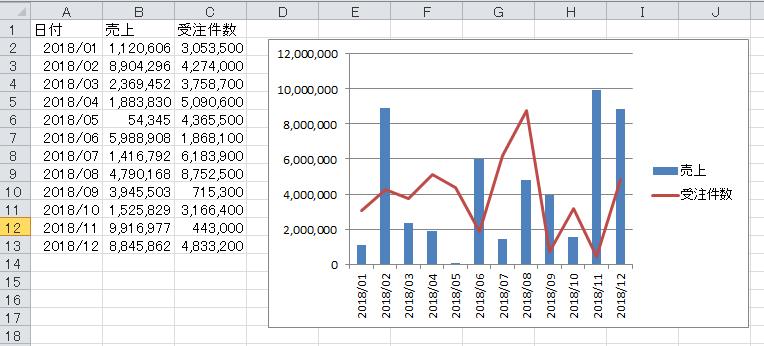
上の図で使用したデータは、それぞれの項目が同じくらいの数値だったため、1つの軸でもちゃんと表示されました。
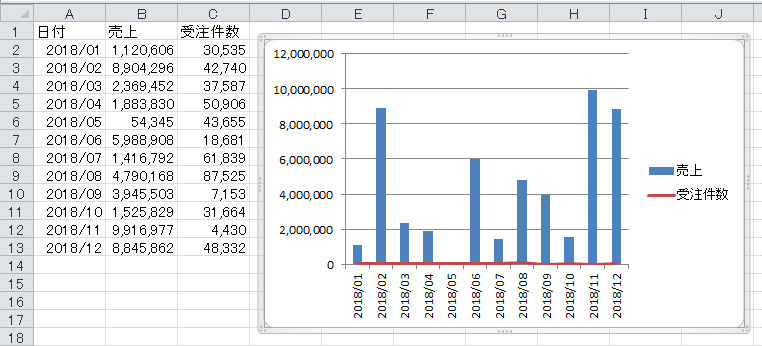
では、次のように片方の数値が小さい場合どうなるかといいますと、次のようなグラフになります。

受注件数の系列が小さすぎて、ほとんど表示されません。
このようなデータを表示する場合に2軸を設定します。

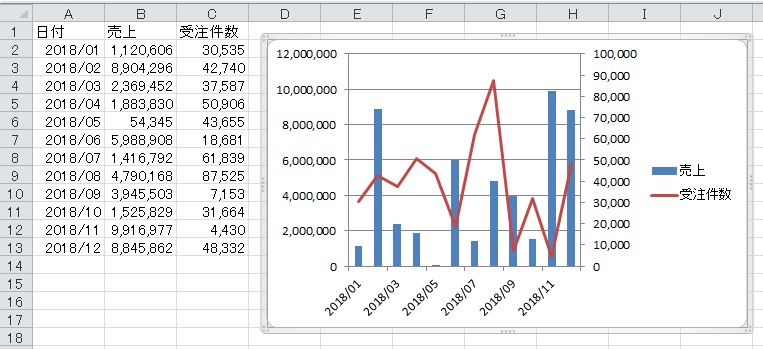
上記の図のように2軸を設定するコードは次のように記述します。
シンプルなコードを使用して記述します。
系列を個別に作成して2軸設定
Sub Sample5()
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 2)) 'データ範囲を指定
.SeriesCollection.NewSeries '新しい系列追加
With .SeriesCollection(2) '新しい系列は2番目となる
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
.Values = Range("C2:C13") 'データ範囲を指定
.Name = Range("C1") '項目名を指定
.AxisGroup = xlSecondary '2軸を設定を指定
End With
End With
End Subシンプルにグラフ作成後に系列の種類を変更して2軸設定
Sub Sample6()
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart.Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 3)) 'データ範囲を指定
With .SeriesCollection(2) '系列の2番目を指定
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
.AxisGroup = xlSecondary '2軸を設定を指定
End With
End With
End Sub4.複合2軸グラフサンプルコード
最後に複合かつ2軸のグラフのサンプルコードです。
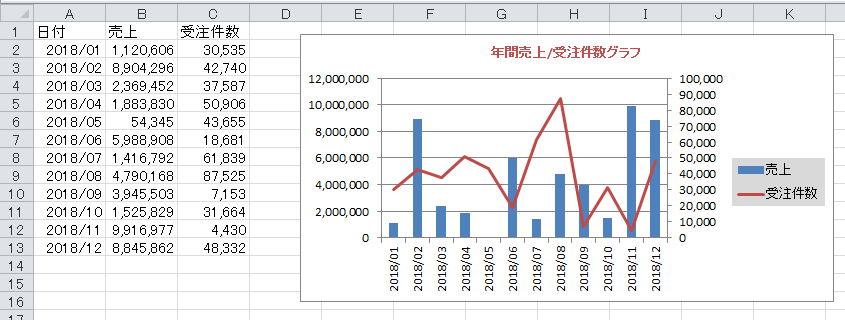
グラフの位置や細かい設定も行っています。
Sub Sample5()
'■■■新しいグラフを作成■■■
With ActiveSheet.Shapes.AddChart
.Top = 10 'グラフのトップ位置
.Left = 200 'グラフの左の位置
.Width = 400 'グラフ幅
.Height = 200 'グラフの高さ
.Name = "Chart1" 'グラフの名前
With .Chart
.ChartType = xlColumnClustered '棒グラフを指定
.SetSourceData Range(Cells(1, 1), Cells(13, 2)) 'データ範囲を指定
.SeriesCollection.NewSeries '新しい系列追加
With .SeriesCollection(2) '新しい系列は2番目となる
.ChartType = xlLine '2つ目の系列のグラフの種類を折れ線に指定
.Values = Range("C2:C13") 'データ範囲を指定
.Name = Range("C1") '項目名を指定
.AxisGroup = xlSecondary '2軸を設定を指定
End With
.HasTitle = True 'タイトル設定
.ChartTitle.Text = "年間売上/受注件数グラフ" 'タイトル文字列
With .ChartTitle.Format.TextFrame2.TextRange.Font
.Size = 10 'タイトル文字サイズ
.Fill.ForeColor.ObjectThemeColor = 6 'タイトル文字色
End With
.HasLegend = True '凡例表示
.Legend.Position = xlLegendPositionRight '凡例表示位置(右側)
With .Legend.Format.Fill
.Visible = msoTrue '塗りつぶし設定
.ForeColor.RGB = RGB(217, 217, 217) '色指定
End With
End With
End With
End Sub